To create a basic GUI with python3.
Python offers multiple options for developing GUI.
Out of all the GUI methods, tkinter is most commonly used method. It is a standard Python interface to the Tk GUI toolkit shipped with Python.
Python with tkinter outputs the fastest and easiest way to create the GUI applications
import tkinter
Create the GUI application main window.
Add the widgets.
Enter the main event loop.
#import tkinter
import tkinter
#GUI main window container
top = tkinter.Tk()
#Trigger for container
top.mainloop()
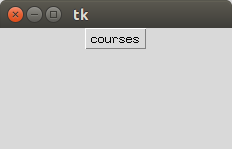
##########(Menu widget):
import tkinter
#create main window
top = tkinter.Tk()
#menu button
mb = Menubutton (top, text = “courses”, relief = RAISED )
mb.grid()
mb.menu = Menu ( mb, tearoff = 0 )
mb[“menu”] = mb.menu
Professional = IntVar()
Unprofessional = IntVar()
#menu check button
mb.menu.add_checkbutton ( label = “Professional”,
variable = Professional )
mb.menu.add_checkbutton ( label = “Unprofessional”,
variable = Unprofessional )
#pack object
mb.pack()
top.mainloop()
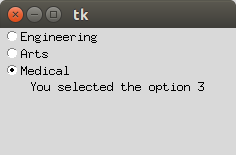
#########(Radio button widget):
#import tkinter
from tkinter import *
import tkinter
top = tkinter.Tk()
var = IntVar()
#use radio button
rb1 = Radiobutton(top, text = “Engineering”, variable = var, value = 1,command = sel)
rb1.pack( anchor = W )
rb2 = Radiobutton(top, text = “Arts”, variable = var, value = 2,command = sel)
rb2.pack( anchor = W )
rb3 = Radiobutton(top, text = “Medical”, variable = var, value = 3,command = sel)
rb3.pack( anchor = W)
label = Label(top)
label.pack()
#trigger the mainloop
top.mainloop()
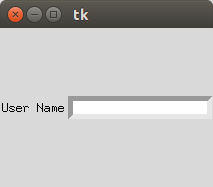
############(User entry):
#import tkinter
from tkinter import *
#GUI root window
top = tkinter.Tk()
label1 = Label(top, text = “User Name”)
label1.pack( side = LEFT)
entry1 = Entry(top, bd = 5)
entry1.pack(side = RIGHT)
top.mainloop()